Hace unos años, mientras intentaba crear mi primera página web, cometí un error que hoy me hace sonrojar: usé <div> para todo. Menús, artículos, encabezados… todo eran cajas sin nombre ni propósito. El resultado fue un código ilegible, inaccesible y difícil de mantener. Hoy, después de años de aprendizaje (y muchos errores), quiero compartir contigo las buenas prácticas de HTML que me hubieran ahorrado horas de frustración.
¿Por qué el HTML Semántico es la Clave?
El HTML semántico no es solo una moda de desarrolladores. Es la forma de darle significado a tu código. Imagina que entras en una biblioteca y todos los libros están amontonados sin orden ni etiquetas. Eso es lo que pasa cuando usas <div> para todo. En cambio, con etiquetas semánticas como <header>, <nav>, <article> o <footer>, estás organizando tu contenido de manera que todos lo entiendan: navegadores, motores de búsqueda y, lo más importante, personas.
Buenas Prácticas que Cambiarán tu Forma de Codificar
1. Estructura Básica: El Esqueleto de tu Web
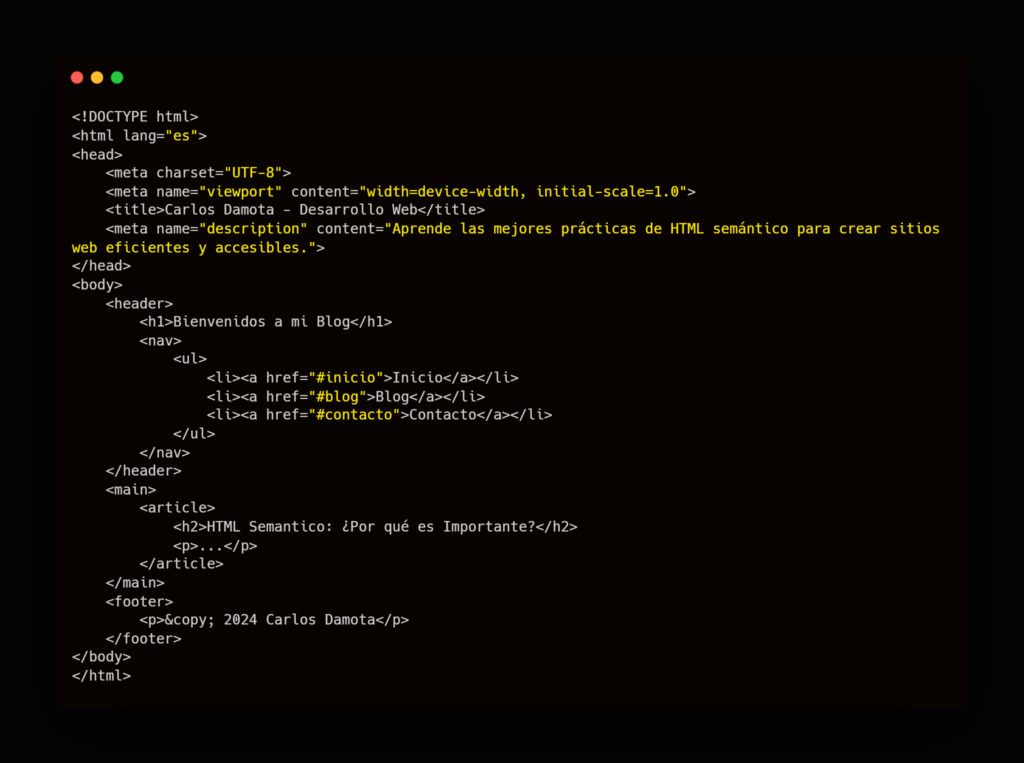
Todo documento HTML debe empezar con una estructura clara y bien definida. Aquí tienes un ejemplo que uso en todos mis proyectos:

¿Qué hace especial esta estructura?
<header>: Define el encabezado de la página, con el título y el menú.<nav>: Indica que aquí está la navegación principal.<main>: Contiene el contenido principal, lo que los usuarios vienen a ver.<article>: Especifica que este contenido es independiente y puede ser reutilizado.<footer>: El cierre de la página, con información adicional.
2. Accesibilidad: No Dejes a Nadie Fuera
La accesibilidad no es opcional. Es tu responsabilidad como desarrollador asegurarte de que todos puedan usar tu sitio, incluyendo personas con discapacidades. Aquí tienes algunas prácticas clave:
- Imágenes con
altdescriptivo:
<img src="web-semantica.jpg" alt="Diagrama que muestra la estructura semántica de una página web">Nota: alt="imagen1" no sirve. Sé descriptivo, pero conciso.
- Etiquetas
labelen formularios:
<label for="nombre">Nombre completo:</label> <input type="text" id="nombre" name="nombre">Esto ayuda a los lectores de pantalla a entender qué deben ingresar.
- Encabezados jerárquicos:
Usa <h1> para el título principal, <h2> para subtítulos, y así sucesivamente. No saltes niveles (ej: de <h1> a <h3>).
3. SEO: Habla el Idioma de los Motores de Búsqueda
El HTML semántico no solo ayuda a las personas, también a los motores de búsqueda. Aquí tienes algunos tips para mejorar tu SEO:
- Títulos únicos y descriptivos:
<title>HTML Semántico: Guía Completa para Principiantes | Carlos Damota</title>- Meta descripciones atractivas:
<meta name="description" content="Aprende cómo el HTML semántico puede mejorar la accesibilidad y el SEO de tu sitio web.">- Microdatos con Schema.org:
<article itemscope itemtype="http://schema.org/Article">
<h2 itemprop="headline">HTML Semántico: ¿Por qué es Importante?</h2>
<meta itemprop="datePublished" content="2024-03-15">
<p itemprop="description">Descubre cómo el HTML semántico puede transformar tu sitio web.</p>
</article>4. Mantenibilidad: Código que No Te Dará Pesadillas
Un código bien estructurado es fácil de mantener. Aquí tienes algunas prácticas que me han salvado la vida:
- Comentarios claros:
<!-- SECCIÓN HERO - Actualizar cada campaña -->
<header class="hero">
...
</header>- Indentación consistente:
Usa 2 o 4 espacios, pero sé consistente. Nada peor que un código que parece un laberinto.
- Validación regular:
Usa el Validador W3C para asegurarte de que tu HTML está libre de errores.
Errores Comunes que Debes Evitar
- Abusar de
<div>: No uses<div>para todo. Hay etiquetas específicas para casi cualquier cosa. - Olvidar el
alten imágenes: Es crucial para accesibilidad y SEO. - Saltar niveles de encabezados: No pases de
<h1>a<h3>. Sigue la jerarquía. - Ignorar la validación: Un código inválido puede causar problemas en algunos navegadores.
Conclusión: HTML Semántico es el Futuro (y el Presente)
El HTML semántico no es solo una buena práctica; es una forma de pensar. Es construir para todos: usuarios, navegadores, motores de búsqueda y futuros desarrolladores que mantendrán tu código. Cada etiqueta que usas correctamente es un paso hacia una web más inclusiva y eficiente.
Reto para ti: Abre tu último proyecto y busca 3 lugares donde puedas reemplazar <div> con etiquetas semánticas. ¿Notas la diferencia? Cuéntamelo en los comentarios.
Recursos Recomendados:

Deja una respuesta